Clik here to view.

fresh and free new template i made for today http://www.dailydesignables.com/

fresh and free new template i made for today http://www.dailydesignables.com/

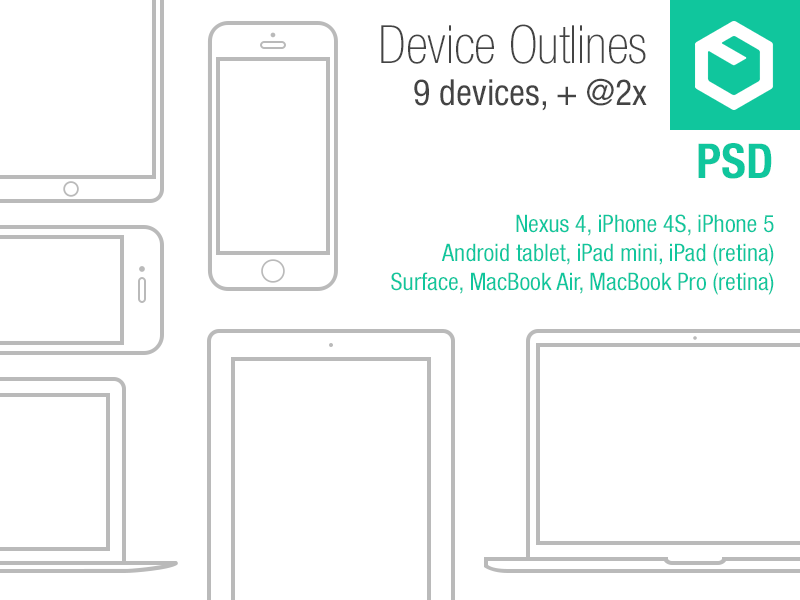
Needed a few other doc types for a project, you get them for free. Layered PSD attached. Enjoy!
http://d.pr/f/XTXj

Grab the PSD here: http://d.pr/f/3p3q. Cheers!

Here's a set of 9 glyphs (& hi-dpi versions) I made as a freebie (free for both commercial and non-commercial use) from FlatBox :)
Features: Nexus 4, iPhone 4S, iPhone 5, Android (generic) tablet, iPad mini, iPad (retina), Surface, MacBook Air, MacBook Pro (retina). I'll be adding more as people start requesting different devices. They aren't proportional to each other, for the sake of legibility and detail. Download link is below, enjoy!
https://www.dropbox.com/s/j11mgxjgm46mwbr/Device-outlines.psd
It's been a while I know! Download my latest FREE PSD 'GoodInc.' Download PSD file here
@[260537:Luka Cvetinovic] this is my version :D
if you want the psd click here
Just made for fun, what Instagram could look with the iOS 7 design
Free PSD here
Just something I did when trying the new PS CC. Grab the psd here.
You can download the PSD for free here: http://adf.ly/Qw6xz
Enjoy!
Original link: http://henripalm.dunked.com/free-wallpaper-psd
a quick freebie, fee free to download and use.
Another quick freebie i made the other day ... enjoy it.
内附ios7中文字体
Hi,
I had some free time, so I decided to make this freebie. It's nothing special, there are some room for improvement, but I think you'll find it useful for something, enjoy.
Larger Preview here.
@[78672:Giallo] I do not have idea how to create real Sphere anymore, so I've created one half sphere - half glossy button :)
Download buttons concept I'm playing around with for templatebase.com!
this is my version. PSD is here :)
I’ve been trying to figure out the exact shape of the iOS 7 icons, with the help of Manfred Schwind and Michael Flarup. I initially thought it was a perfect superellipse, but that turned out to be incorrect (it’s close, but not close enough).
Manfred’s solution of grabbing the path data from iOS has proven to be the closest, but it’s still not absolutely perfect, as can be seen from the image diff above on the right. This may be down to differences in antialiasing. Please note that I compared Safari’s SVG rendering (which I assume is the closest to, or matches CoreGraphic’s shape rendering) and Photoshop’s shape rendering — the final icon shape AA was closer using Photoshop's shape AA (image diff, with Safari on the left and Photoshop on the right).
Further reading:
Exploring iOS 7 Rounded Corners
Start making iOS 7 Icons with the App Icon Template 3.0